Engaging and bringing visitors back to your website is crucial to the success of your business. If you want to get noticed and stand out…
Web standards rise continually, changing our expectations towards a website. We want to find information quickly, we want to socialize, we want to get entertained,…
Hello, I’m Don Bernard and I’d like to welcome you to Virtual Vidiot. I’ve been designing websites and creating media for web, print and video…
Mammoth Journey 10,000 BCE Actual Game Video What did Santa Clara Valley and Bay Area look like over 12,000 years ago when Colombian Mammoths roamed…
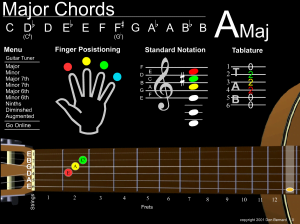
Learn to play Major and Minor chords and may others with this easy to use guide. Select a chord type and follow the easy to…