AI Video, Family, Video, VR 360
Tollas-Shultz
William Tollas married Hulda Schultz in March 2 1895. Williams parents were Albert and Albertina ‘Tina’ (Reischke) Tollas. Their son
AI Video, Family, Video
Schultz – Lohraff
Martin & Henrietta (Loraff) Schultz, were from Pommern; Reinfeld, County Rummelsberg. This picture was taken around 1900. Restored and colorized.
AI Video, Family, Video
Margie at the Zoo
This is a picture of Marjorie Louise Tollas Bernard the day before the birth of her son Donald Steven Bernard.
AI Video, Family, Video
Jennie Augusta Bennett Barker
This photograph was taken in the early 1900’s. Jennie Augusta Bennett was born on August 28, 1884 at St. Louis,
AI Video, Family, Video
Mark and Harry Bernard
Mark Alan Bernard with his grandfather Harry Bernard serving up food at a picnic. This photo was taken in the
AI Video, Family, Video
Arthur Henry Barker
This photo was taken in the early 1900’s. Arthur married Jennie Augusta (Bennett) Barker, on 19 March 1905; he was
AI Video, Family, Video
Lena Mae Barker Tollas
This picture was probably taken in the 1920’s not sure of the exact time or date. Restored and lightly colorized.
AI Video, Family, Video
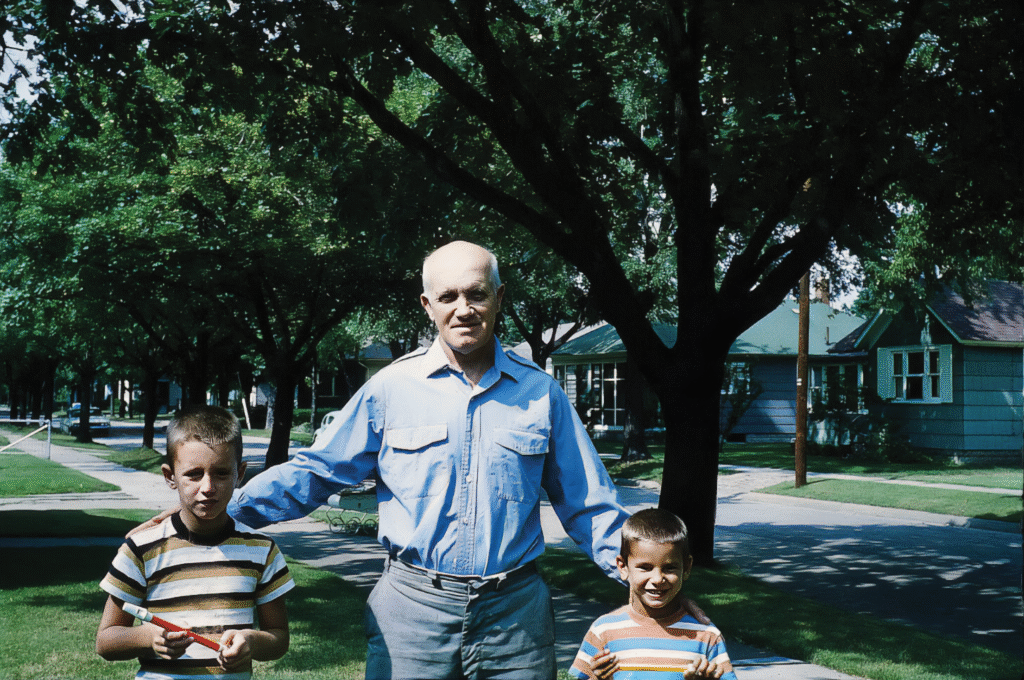
Grandfather Alfred with Mark and Don
This picture was taken early 60’s with Don, Mark and their grandfather Alfred Tollas. I believe in Michigan. Restored and